ก่อนหน้านี้ฟอนต์.คอม พูดถึง Google Font API ไปทีนึงแล้ว คราวนี้จะมาสาธิตวิธีการแปะฟอนต์ประหลาดๆ ลงในเว็บของเราเองกันจ้ะ บทความคราวนี้ยาวหน่อยเพราะเขียนเอง ไม่ได้ทำลิงก์ออกไปข้างนอกละ  ถ้าสนใจก็คลิกเข้ามาอ่านได้เลยครับ สนุก!
ถ้าสนใจก็คลิกเข้ามาอ่านได้เลยครับ สนุก!
 ถ้าสนใจก็คลิกเข้ามาอ่านได้เลยครับ สนุก!
ถ้าสนใจก็คลิกเข้ามาอ่านได้เลยครับ สนุก!เห็นเลยว่าระยะนี้กูเกิลเริ่มโดดเข้ามาในวงการฟอนต์บ้างละ เดาว่าน่าจะเกี่ยวกับ Google Chrome OS ที่กำลังจะเปิดใช้งานจริงจังในเร็ววันนี้ ที่มีลักษณะเป็นระบบปฏิบัติการเบาหวิวสุดๆ และฝากทุกอย่างไว้ในอินเทอร์เน็ต ทั้งโปรแกรมเอย ข้อมูลต่างๆ เอย หรือแม้แต่ฟอนต์ มันก็ยังฝากภาระนี้ไว้ในอินเทอร์เน็ตล่ะ!
เมื่อเห็นเป็นเช่นนี้แล้ว ทางกูเกิลเองก็ต้องเตรียมระบบไว้รองรับการแสดงผลฟอนต์สวยๆ นอกจาก Tahoma สำหรับผู้ใช้วินโดสว์ที่เราเห็นจนชินตามานมนาน และนั่นจึงเป็นที่มาส่วนหนึ่งของโครงการ “ฝากฟอนต์ไว้ให้พี่กูเกิล” ครับ ซึ่งโครงการนี้เจ๋งมากตรงที่มันทำให้เราใช้ฟอนต์ (ตอนนี้ยังได้แค่ภาษาอังกฤษนะ แถมยังไม่กี่ตัวด้วย แต่ในอนาคตจะมากันเพียบแน่นอน) ทั้งแบบแนวๆ ประหลาดๆ และเท่ๆ ได้ในเว็บ แถมยังสนับสนุนเบราว์เซอร์หลักๆ สบ๊ายสบาย แถมใช้งานง่ายมากด้วย แค่ก็อปปี้โค้ดมาแปะก็สวยได้ดั่งใจเลย อยากเล่นแล้วใช่ไหมล่า~
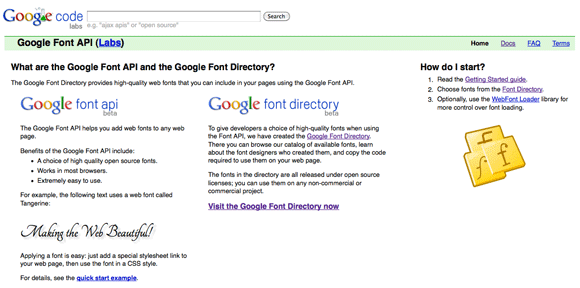
ก่อนอื่น ขอแนะนำหน้าหลักของ Google Font API หน้าตาโล่งๆ เรียบๆ แบบนี้แหละ
ด้านขวามีบอกใบ้ให้ว่า แล้วจะให้ตูเริ่มยังไง? จริงๆ ก็เริ่มจากตรงนั้นก็ได้ครับ แต่เราจะค่อยๆ พาทัวร์กัน ไล่เรียงมาด้วย “อ่านคู่มือก่อนซิ” ตามด้วย “เลือกฟอนต์สวยๆ จากคลัง” ..ใช้แค่นี่ก็พอครับ แต่สำหรับคนทำเว็บบ้าพลังอยากได้อยากมีมากกว่านั้น ก็จัดให้ด้วยเมนูสุดท้าย “สำหรับมือเก๋า” (มือใหม่จอดที่ป้ายสองก็พอ)
แล้วตูจะเริ่มยังไง
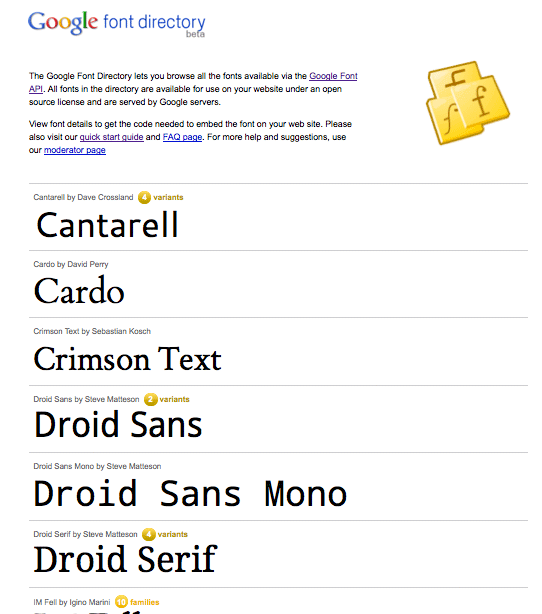
ก่อนอื่นเปิดหน้าคลังฟอนต์เลยครับ
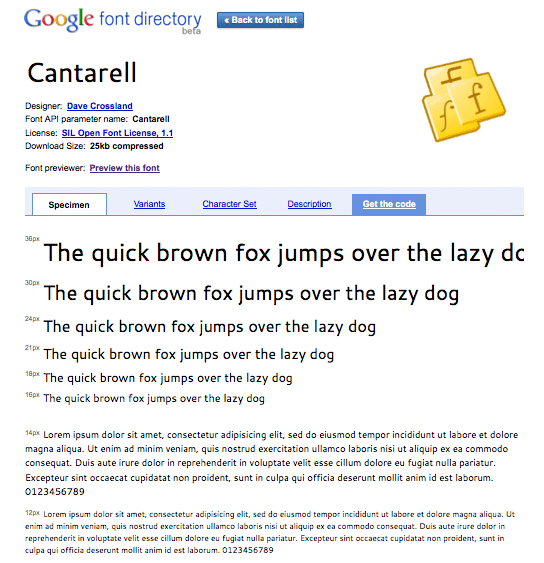
ในหน้านี้จะเห็นรายการฟอนต์แนวๆ จะนวนมาก พอเอาเมาส์ไปแหย่ก็จะมีข้อความยั่วยวนว่า “กดฉันสิ แล้วฉันจะไปอยู่ในเว็บเธอ” .. ชอบตัวไหนก็กดลงไปเลยครับ! เสร็จแล้วเราก็จะได้เห็นข้อมูลของฟอนต์ที่เลือก ทั้งชื่อผู้สร้างสรรค์ ประเภทของลิขสิทธิ์ ขนาดไฟล์ รูปร่างหน้าตาของฟอนต์นั้นๆ ฯลฯ และมีลิงก์แจกโค้ดพร้อมใช้ด้านขวา ก็เอาไปใช้ได้เลย!
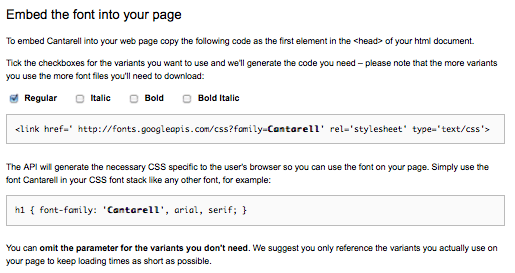
เมื่อคลิก Get the code ด้านขวาก็จะเห็นหน้าแจกโค้ดมาให้เสร็จสรรพ ก็ก็อปก้อนแรกไปไว้่ใน HTML แท็ก <head> กับก้อนที่สองเอาไปแปะตรงไหนก็ได้ที่ต้องการให้ฟอนต์นั้นแสดงผลขึ้นมา ดังตัวอย่างด้านล่างจ้ะ

เห็นไหมว่ามีเลือกคลิกทำตัวธรรมดา ตัวหนา ตัวเอียง หรือหนาเอียงก็ยังได้!
จบแล้ว!! เอาโลกไปครองเลยครับพี่กูเกิล!!
แต่ช้าก่อน!!
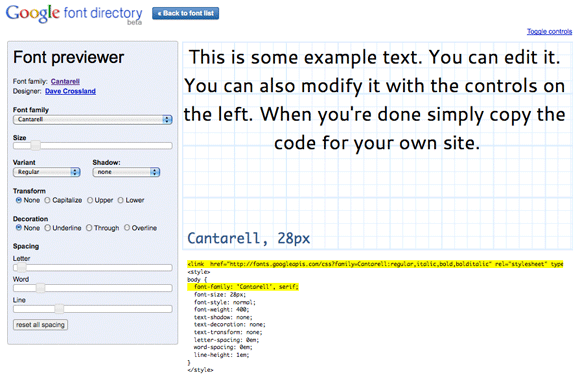
ถ้าอยากทดลองพิมพ์ฟอนต์ไหนที่อยู่ในคลังของกูเกิลเอง ก็สามารถทำได้! ด้วยเครื่องมือ Font Previewer หน้าข้างๆ นี่เองครับ
พอคลิกเข้าไปก็จะเจอโปรแกรม(ออนไลน์)ที่เอาไว้พิมพ์แสดงตัวอย่างฟอนต์ได้ในเว็บเลย ด้านซ้ายจะเป็นชุดเครื่องมือเลือกแบบฟอนต์ ขนาด รูปแบบ ระยะห่างที่ต้องการ รวมถึงเติมเงาลงไปก็ยังไหว ทดลองพิมพ์เสร็จแล้วก็ก็อปปี้โค้ดไปใช้ได้สบายแฮ
แจ๋วไหมล่ะ!
…
ปิดท้ายด้วยของแถม
พฤติกรรมการเรียกฟอนต์มาแสดงผลของแต่ละเบราวเ์เซอร์
Chrome, Safari, Internet Explorer เวลาโหลดหน้าเว็บขึ้นมา ส่วนที่เป็นฟอนต์ประหลาดดังกล่าว จะเป็นที่ว่างเปล่าๆ ครับ พอโหลดฟอนต์เสร็จแล้วค่อยแสดงผลเป็นฟอนต์ตรากูเกิล สวยงามนะทรามเชย .. ส่วน Firefox นั้นขณะที่กำลังโหลดฟอนต์ประหลาดยังไม่เสร็จ มันจะแสดงผลเป็นฟอนต์มาตรฐาน (default font) ก่อนครับ แล้วค่อยแว้บ ชึบ! แสดงฟอนต์แนวๆ ขึ้นมาจ้ะ